底图(瓦片图层)
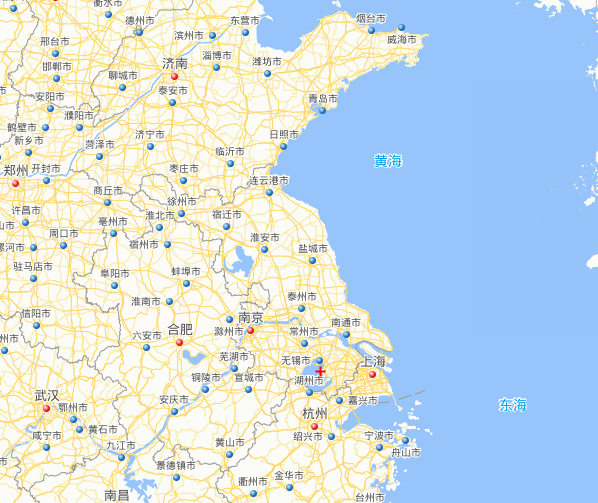
 瓦片图层一般用于背景,作为最基础的参考图层
瓦片图层一般用于背景,作为最基础的参考图层
常见的全球视野的底图切图参数(Google/AMap 等)
TIP
这里只是做个简单的科普,这些参数主要用来和自定义切图对比,方便查找对应的比例尺对应关系. 切图参数详情
全球墨卡托
切图原点:
[-20037508.342787,20037508.342787]层级 分辨率 比例尺 0 156543.03392800014 591657527.591555 1 78271.51696399994 295828763.795777 2 39135.75848200009 147914381.897889 3 19567.879241000017 73957190.948944 4 9783.939620500008 36978595.474472 5 4891.969810250004 18489297.737236 6 2445.984905125002 9244648.868618 7 1222.992452562501 4622324.434309 8 611.4962262812505 2311162.217155 9 305.74811314062526 1155581.108577 10 152.87405657031263 577790.554289 11 76.43702828515632 288895.277144 12 38.21851414257816 144447.638572 13 19.10925707128908 72223.819286 14 9.55462853564454 36111.909643 15 4.77731426782227 18055.954822 16 2.388657133911135 9027.977411 17 1.1943285669555674 4513.988705 18 0.5971642834777837 2256.994353 代码里怎样生成切片分辨率数组?
js
const resolutions = [];
//假设切到zoom=18层级
for (let i = 0; i <= 18; i++) {
resolutions.push(156543.03392800014 / Math.pow(2, i));
}
console.log(resolutions);
//output:[156543.03392800014, 78271.51696400007, 39135.758482000034, 19567.879241000017, 9783.939620500008, 4891.969810250004, 2445.984905125002, 1222.992452562501, 611.4962262812505, 305.74811314062526, 152.87405657031263, 76.43702828515632, 38.21851414257816, 19.10925707128908, 9.55462853564454, 4.77731426782227, 2.388657133911135, 1.1943285669555674, 0.5971642834777837]怎样选择底图
- 底图的选择一般有项目的业务数据决定,比如客户提供的天地图的数据我们就用天地图,百度的就用百度的底图,高德的数据就选择高德的底图,依次类推,但是不是必须的,如果选择的底图和 业务数据不匹配,我们就需要进行坐标转换,我们也提供了坐标转换工具类 YY.CoordTransUtil
js
//这里演示了将wgs84的坐标转换为高德(火星)的坐标
let lnglats = YY.CoordTransUtil.transformWGS84ToAmap([120, 31]);
let lnglats = YY.CoordTransUtil.transformWGS84ToAmap(point.getLngLat());
let lnglats = YY.CoordTransUtil.transformWGS84ToAmap([
[120, 31],
[122, 22]
]);
let lnglats = YY.CoordTransUtil.transformWGS84ToAmap(polyline.getLngLats()):
let lnglats = YY.CoordTransUtil.transformWGS84ToAmap([
[
[120, 31],
[122, 22],
[133, 33]
],
[......]
]));
let lnglats = YY.CoordTransUtil.transformWGS84ToAmap(polygon.getLngLat());警告 建议
在自己的业务里最好使用高德或者天地图,不建议使用百度,因为百度太过特立独行,其数据和任何厂商都不兼容
怎样加载客户提供的底图
- 如果底图是客户自己提供的服务(一般为 ESPG:4326, China 2000(EPSG:4490)),我们可以加载自定义的底图, 需要拿到底图的相关参数
- 相关示例, 该服务有客户用 arcgis 发布好的服务
js
const url =
"https://bigdata.map512.cn/OneMapServer/rest/services/SpaceTimeBigData_DZDT_CGCS2000_2021/MapServer/tile/{z}/{y}/{x}";
const res = [];
for (let i = 0; i <= 13; i++) {
res.push(0.010986328125000003 / Math.pow(2, i));
}
const crs = {
code: "EPSG:4326",
origin: [-180, 90],
resolutions: res,
};
const tileLayer = YY.LayerLookup.createTileLayer(
url,
{
maxBounds: [
[118.1745797805671, 30.40783075450395],
[123.07566153741475, 33.21458427608011],
],
preview: "../../../../assets/images/3.png",
},
crs
);
map.addBaseLayer(tileLayer);- 如果客户提供的不是服务,而只是数据,需要我们进行数据加工,并发布成服务,相关详情咨询我
关于底图的分类
目前我们常见的底图有天地图,高德,百度,Google,客户自己的底图(一般为 ESPG:4326, China 2000(EPSG:4490)), 其中 EPSG:4326 和 china 200 的误差可以忽略不计,我们将这两个归为一类
分类 坐标系 备注 天地图的和客户提供的为 WGS84 的归为一类 2000 坐标系 一般在内网使用 高德,腾讯, Google 的为火星坐标归为一类 火星坐标系 一般外网使用 百度的为 BD09 坐标系统化为一类 百度坐标系 不建议使用
内网内怎样加载底图
- 只要内网内有相关底图服务就可以了。最好是客户自己提供的服务, 如果客户自己只是提供了数据,我们可以将其发布成服务
TIP
如果客户是么都没有我们也可以提供矢量切片底图服务,联系方式 mehudeyi@163.com
怎样只加载特定区域的底图
- 只需要对底图设置蒙层就可以了
- 只显示特定区域的瓦片
js
const map = new YY.Map("map", {
centerCross: true,
// bearing:-90,
center: [120.62048060065308, 31.014128033976903],
zoom: 11,
// minZoom:4
});
map.on("click", function (e) {
console.log(e);
});
const amapTileLayer = YY.LayerLookup.lookup("amap");
const features = szAreas.features;
features.forEach((element) => {
const name = element.properties.name;
if (name.indexOf("吴江") >= 0) {
let coordinates = element.geometry.coordinates;
coordinates = YY.CoordTransUtil.transformWGS84ToAmap(coordinates); //wgs84 转 高德
const mask = new YY.Polygon(coordinates);
amapTileLayer.setMask(mask);
}
});
map.addBaseLayer(amapTileLayer);