地图
地图怎样倾斜和旋转
- 地图的倾斜和旋转可以鼠标右键操作,左右移动为旋转,上下移动为调整倾斜
- 有些浏览器的右键菜单会默认被篡改(一般为国内的浏览器), 可以 ctrl+鼠标左键 进行组合操作
- 代码层面可以对地图对象进行倾斜度和旋转角的设置
- 相关示例
js
map.setPitch(pitch);
map.setBearing(bearing);怎样根据地图缩放层级,显示不同的东西
- 有时我们需要根据地图的不同层级,来显示不同的数据,一般我们可以设置图层的 minZoom 和 maxZoom
- 相关示例
js
const geojson = {
type: "FeatureCollection",
features: [
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[120.52127441406253, 31.364751406852264],
[120.58444580078128, 31.374131847483426],
[120.56418975830081, 31.319301650106325],
[120.5302008056641, 31.299942186978825],
[120.47698577880874, 31.322527840448373],
[120.4690893554689, 31.358301810822155],
[120.4690893554689, 31.35918132724518],
[120.49449523925796, 31.38351135172664],
[120.52127441406253, 31.364751406852264],
],
],
},
properties: {
name: "1-13376986",
_color: "#b2fff8",
center: [120.51372131347665, 31.3477061777079],
},
},
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[120.63148101806644, 31.3568359318335],
[120.6792028808594, 31.369148604979358],
[120.67233642578128, 31.3222345549851],
[120.63766082763675, 31.306689118211267],
[120.61740478515628, 31.313728879160834],
[120.6022985839844, 31.338950368155764],
[120.63148101806644, 31.3568359318335],
],
],
},
properties: {
name: "2-7d4ba047",
_color: "#a8fffc",
center: [120.6400640869141, 31.334597909554304],
},
},
{
type: "Feature",
geometry: {
type: "LineString",
coordinates: [
[120.52230438232425, 31.248297507858155],
[120.5693395996094, 31.23009776311241],
[120.59268554687503, 31.222464568624417],
[120.63903411865238, 31.220996575929888],
[120.67645629882816, 31.23156561444719],
[120.70014556884769, 31.24037224358935],
[120.72486480712894, 31.25299364691128],
[120.74683746337882, 31.270895534010634],
[120.75748046875003, 31.293488148538614],
],
},
properties: {
name: "3-90b7de0",
_color: "#e29b7c",
center: [120.6587942504883, 31.245685733669106],
},
},
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [120.59268554687503, 31.290847732703725],
},
properties: {
name: "4-3029f4ed",
_color: "",
center: [120.59268554687503, 31.290847732703725],
},
},
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [120.71559509277347, 31.29906211685349],
},
properties: {
name: "5-58833278",
_color: "",
center: [120.71559509277347, 31.29906211685349],
},
},
],
};
function getOverlays(color = "red") {
const overlays = YY.GeoJSON.toGeometry(geojson, (overlay) => {
if (overlay instanceof YY.Point) {
overlay.setStyle(
YY.Style.formatGraphical({
markerType: "ellipse",
markerFill: color,
markerLineWidth: 0,
})
);
}
if (overlay instanceof YY.Polyline) {
overlay.setStyle(YY.Style.formatLine({ lineColor: color }));
}
if (overlay instanceof YY.Polygon) {
overlay.setStyle(
YY.Style.formatFill({
polygonFill: color,
polygonOpacity: 1,
lineWidth: 0,
})
);
}
});
return overlays;
}
const map = new YY.Map(this.$refs.map, {
centerCross: true,
// bearing:-90,
center: [120.34, 31.309622415877158],
// pitch:40,
// overviewControl:true,
zoom: 8,
// minZoom:4
});
//快速获取 高德地图 EPSG:3857
var amapTileLayer = YY.LayerLookup.lookup("amap");
map.addBaseLayer(amapTileLayer);
var vectorLayer = new YY.VectorLayer("llll", {
maxZoom: 10,
});
map.addLayer(vectorLayer);
vectorLayer.addOverlay(getOverlays("blue"));
var vectorLayer1 = new YY.VectorLayer("222222", {
minZoom: 11,
});
map.addLayer(vectorLayer1);
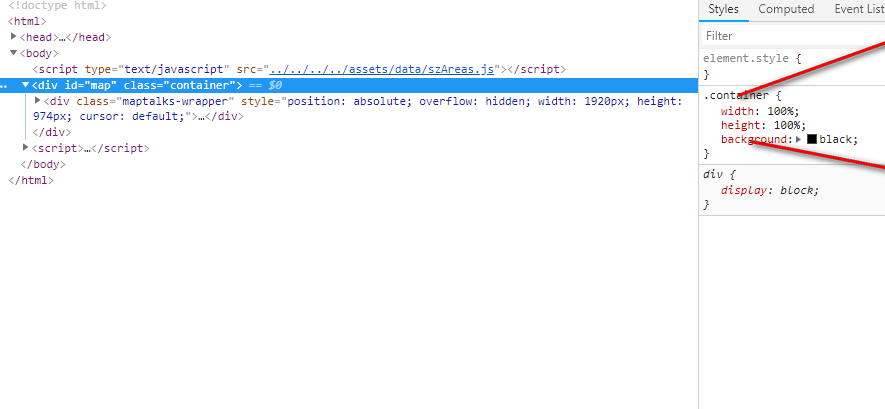
vectorLayer1.addOverlay(getOverlays("red"));地图怎样设置背景色
- 只需要对地图的容器设置背景颜色就可
css
.container {
background: black;
}