页面配置原则
当我们配置一个项目里的图层时,应该根据整个功能的划分, 将一个项目里的所有图层拆分到多个页面里, 千万不要把所有的图层都配置到一个页面里, 否则会加大前端开发的难度.
配置原则:
- 配置一个共享页面, 里面存放所有页面都存在的图层(一般都是区域面,区域标注等一些公共的图层, 比如无锡的项目, 每个页面的地图都需要展示无锡市的区域面效果图层), 然后在共享页面把每个图层都配置成
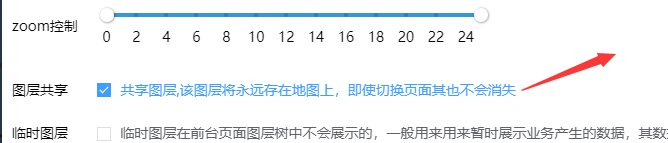
共享图层


- 页面1
- 页面2
- 页面3
- .....
开发侧:
- 首先加载共享页面的图层,加载完成后在切换到对应的页面
- 因为共享图层会一直缓存在地图上, 所以当切换页面时,其会一直存在在地图上
大概代码如下:
js
//共享页面是否加载过
let sharedPageLoaded = false;
//共享页面的id
const sharedPageId = "xxxxxx";
//当前需要加载的页面id
let currentPage = "yyyyy";
function pageLoad(e) {
//共享页面加载完成
if (e.page.id === sharedPageId) {
sharedPageLoaded = true;
//再去切换到自己的目标页面
switchPage();
}
}
//监听页面加载完成事件
layerControl.on("pageload", pageLoad);
function switchPage() {
if (!sharedPageLoaded) {
//加载共享页面
layerControl.switchPage(sharedPageId, (layerNodeData, checkedNodes) => {});
} else {
//加载目标的页面
layerControl.switchPage(currentPage, (layerNodeData, checkedNodes) => {});
}
}
switchPage(currentPage);