常见问题
layercontrol的定位和角色
- layercontrol和mapplat是一组服务
- mapplat是个中台服务, 主要面向产品人员和设计人员
- layercontrol是个前端的js sdk, 用来从mapplat里加载项目数据
- mapplat侧重数据生产,管理, 配置等
- layercontrol 侧重服务加载, 数据加载,数据查询, 数据展示等
怎样配置内网和外网的资源
mapplat地图平台
需要我们在内网部署一套mapplat服务,如果外网需要访问可以将其代理一个地址出来, 不同的环境访问不同的地址即可
mapplat里配置的服务地址
我们还是配置项目服务地址为内网地址,当在前端使用layercontrol加载时,可以根据不同的环境配置的不同的地址的
js
//不同的环境我们配置这两个地址为不同的值即可,内网环境使用内网的地址,外网使用外网地址
const layerControl = new YY.LayerControl({
platformUrl: 'xxxx',
url: 'xxxx'
})关于页面里的底图服务
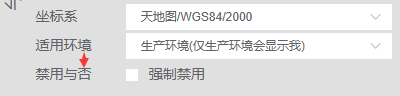
我们在配置底图服务时,我们可以把内网的外网的服务都配置了, 然后配置底图的环境变量,内网的我们配置为测试环境, 外网的我们可以配置为生产环境

图层组件LayerControl里是支持配置环境变量的, 底图加载时就会根据不同的环境变量加载特定场景的底图了
- 测试环境将只加载测试环境的底图
- 生产环境将只加载生产环境的底图
- 可以不配置任何环境,将加载所有的数据
js
//不同的环境我们配置这两个地址为不同的值即可
const layerControl = new YY.LayerControl({
platformUrl: 'xxxx',
url: 'xxxx',
env: 'production' | 'development'
})图层里的接口地址
图层配置里我们还是使用内网地址来配置图层的数据源,layercontrol里是可以动态配置接口的映射的
js
//不同的环境我们配置这两个地址为不同的值即可
const layerControl = new YY.LayerControl({
platformUrl: 'xxxx',
url: 'xxxx',
env: 'production' | 'development',
apiUrlMaps: {
"http://10.0.0.10:8080/jxc/api": "https://www.baidu.com/jxc/api",
}
})这样图层里面的接口数据请求就会从这个映射的地址走了
layercontrol的开发流程是怎样的?
- 新建一个地图
- 新建一个LayerControl实例
- 加载项目里的所有页面
- 切换layerControl到特定的页面(layerControl会自动加载这个页面里的图层数据)
- 根据业务需要利用layerControl动态添加和移除图层节点
js
//新建地图
const map = new YY.Map('map', {
.....
});
//3d 可视化场景图层
const threeScene = new YY.ThreeScene(YY.H.uuid(), {
light: true,
identifyCountOnEvent: 1,
forceRenderOnZooming: true
});
//新建LayerControl
const layerControl = new YY.LayerControl({
map,
// platformUrl: "http://localhost:9600/common/",
projectId: 'id-40637B1D-080A-4321-9BB0-602C58439D86',
url: 'http://172.16.2.178:8083/platform/',
onClick: this.overlayOnClick,
events: {
'mousemove': this.overlayMouseMove,
...
},
cacheExpiration: 5 * 60 * 1000,
threeScene, //如果需要3d功能的话必须配置
showLoading: true,
socket: true
token: 'xxxxxxxxxxx'
});
//获取项目里的所有页面
layerControl.getPages((pages) => {
//切换到第一个页面,其他的页面也是一样的
layerControl.switchPage(pages[0], (layerNodeData, checkedNodes) => {
this.layerNodeData = layerNodeData;
// layerNodeData //图层数据
// checkedNodes //当前页面默认选中的节点
});
});警告
一个地图对应一个 LayerControl,一般一个项目里一个地图就够了, 除非特殊情况否则一般都是一个地图, 不同的页面也只是切换地图上的资源而已
项目每个页面都有同样的图层怎样办?
- mapplat平台新建一个页面, 专门用来存放每个页面都用到的公共图层

- 注意共享的图层是每个页面都用到的图层, 即使切换页面其也不会从地图上移除的, 所以将一个图层设为共享图层要慎重, 共享页面的图层数据要遵循最小公约数
- LayerControl里首先加载这个共享页面的数据, 等这个页面加载完了再去加载对应的业务页面
js
//共享页面是否加载过
let sharedPageLoaded = false;
//共享页面的id
const sharedPageId = "xxxxxx";
//当前需要加载的页面id
let currentPage = "yyyyy";
function pageLoad(e) {
//共享页面加载完成
if (e.page.id === sharedPageId) {
sharedPageLoaded = true;
//再去切换到自己的目标页面
switchPage();
}
}
//监听页面加载完成事件
layerControl.on("pageload", pageLoad);
function switchPage() {
if (!sharedPageLoaded) {
//加载共享页面
layerControl.switchPage(sharedPageId, (layerNodeData, checkedNodes) => {});
} else {
//加载目标的页面
layerControl.switchPage(currentPage, (layerNodeData, checkedNodes) => {});
}
}
switchPage(currentPage);layerControl请求服务端数据时需要token怎么办?
- 你的业务里进行登录操作
- 登录成功后把对应的token给LayerControl即可
js
//如果layerControl已经新建了
layerControl.optioons.token = 'your token';
//如果没有新建就在新建时作为参数
//新建LayerControl
const layerControl = new YY.LayerControl({
map,
// platformUrl: "http://localhost:9600/common/",
projectId: 'id-40637B1D-080A-4321-9BB0-602C58439D86',
url: 'http://172.16.2.178:8083/platform/',
onClick: this.overlayOnClick,
events: {
'mousemove': this.overlayMouseMove,
...
},
cacheExpiration: 5 * 60 * 1000,
threeScene, //如果需要3d功能的话必须配置
showLoading: true,
socket: true
token: 'your token'
});怎样刷新图层里的数据?
- layerControl提供了个
refreshLayer方法
js
//node 是图层节点
layerControl.refreshLayer(node, {
//年度参数
niandu: 2020,
...
//其他参数
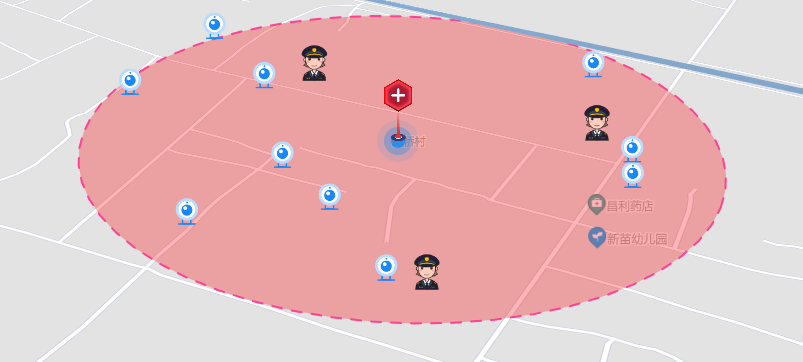
});我的业务里需要查询特定范围内的图层数据怎么办?
- 我们把这种查询叫做
空间查询 - 最常见的是查询一个点周边的其他业务数据

- 在mapplat平台配置对应的结果图层即可, 数据源配置成接口的形式
- layerControl 调用
refreshLayer即可, layerControl会用你参数自动请求接口并把图层里的数据给替换了
js
//需要刷新的图层节点集合
const nodes = [];
nodes.forEach(node => {
//node 是图层节点
layerControl.refreshLayer(node, {
lnglats: '120,31', //圆的中心点
radius: 1000, //半径
...
//其他参数
});
})我的业务里图层数据不是从后台查询的是在前台生成的怎么办?
- 在mapplat平台配置对应的结果图层即可
- layerControl调用
setLayerData方法即可
js
this.layerControl.setLayerData(node, data);
//data最好是个geojson的数据结构 https://zhuanlan.zhihu.com/p/560378257
//或者普通的数组格式业务里一般都是这个数据结构
// [
// {
// id:xxxxx,
// name:xxxx,
// lnglats:'120,31',
// type:'Point'
// },
// {
// ....
// }
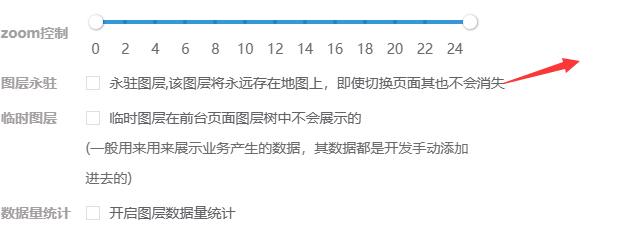
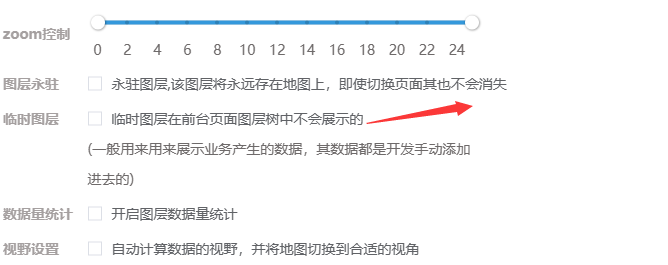
// ]一个图层想在地图上展示, 但是不想在目录结构里显示怎么办?
- mapplat里把图层设置为
临时图层即可
- 图层目录不会显示这个图层的, 但是代码里仍然可以操作这个图层
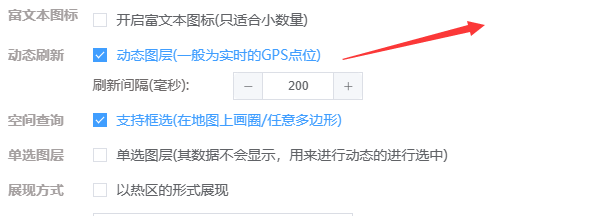
我的业务里有的图层是展示实时位置的怎么办?
- 这种业务需求一般都是点的数据的实时位置,比如车辆的实时位置
- mapplat里可以直接配置图层是动态图层

- 或者你在前端动态生成数据然后动态的
setLayerData, 比如你在前端动态的访问接口, 然后把结果动态设置到图层里
js
queryCarData().then(data => {
layeControl.setLayerData(node, data);
})